Cara Mengatasi Masalah LCP Largest Contentful Paint di Google Console
Salah satu faktor yang mempengaruhi kecepatan website adalah parameter LCP
LCP atau Largest Conentful Paint yaitu waktu rendering atau pemuatan halaman sejak pengguna meminta pemuatan URL sampai halaman terbuka penuh dan biasanya elemen terbesar adalah berupa gambar dan video.
Para pengguna terbanyak internet sekarang menggunakan perangkat seluler maka website atau blog harus meningkatkan seo on page pada kebergunaan seluler yang mobile friendly di penelusuran google.
Kecepatan website berdasarkan nilai LCP
Peringatan masalah LCP berpengaruh pada kecepatan website pada seluler di google search console di katagorikan menjadi 3 yaitu :
1. Buruk, dengan nilai LCP lebih 4 dtk, FID lebih dari 300 mdtk dan CLS lebih dari 0,25
2. Perlu Pengkatan ,dengan nilai LCP antara 2,5 – 4 dtk, FID antara 100 – 300 mdtk dan CLS antara 0,1 – 0,25
3. Baik, dengan nilai LCP kurang dari 2,5 dtk, FID kurang dari 100 mdtk dan CLS kurang dari 0,1
Mobile friendly pada perangkat seluler pada katagori Baik dapat dicapai jika LCP tidak lebih dari 2,5 dtk.
Status Peringatan Perlu Peningkatan pada LCP lebih dari 2,5 dtk yang muncul di Google Sarch Console adalah pertanda bahwa blog atau website harus memperbaiki URL agar LCP kurang dari 2,5 detik agar kebergunaan seluler tercapai.
Cara mengatasi masalah LCP lebih dari 2,5 dtk
1. Buka dashhboard Google Search Console.
2. Pilih menu Pengalaman > kemudian Pilih Data Web Inti.
3. Akan tersaji Peringatan yaitu Butuh Peningkatan.
4. Klik pada Detail pada laporan Butuh Peningkatan dengan keterangan belum dimulai.
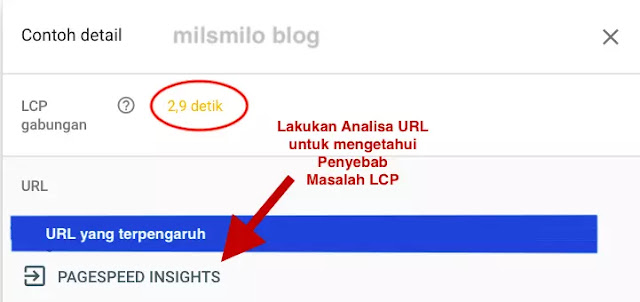
5. Klik URL tersebut, kemudian disebelah kanan akan muncul URL yang membutuhkan peningkatan.
6. Klik Pada Pagespeed Insights > Terbuka bagian insights yang membutuhkan perhatian penyebab loading blog menurun.
7. Pelajari dan lakukan perbaikan Ukuran gambar, penggunaaan Java Script, dan beberapa hal lain yang bepengaruh terhadap kecepatan blog.
8. Ubah ukuran gambar asli menjadi menjadi pilihan ini yaitu Sangat besar, Besar atau Sedang, misalnya pilih pada ukuran ekstra besar agar penyesuaian loading gambar menjadi lebih baik, kemudian lakukan test kembali jika kecepatan loading seluler meningkat maka kalian telah berhasil memperbaikinya.
9. Lakukan test kembali dengan memasukan URL yang diuji pada Pagespeed Insights sampai nilai LCP menjadi angka berwarna hijau dan tidak merah lagi yaitu dibawah 1 detik.
10. Kemudian lihat apakah sudah menurun atau belum, jika belum maka lakukan perbaikan lainya pada faktor yang mempengaruhi LCP lebih dari 2,5 dtk.
Cara validasi masalah LCP lebih dari 2,5 dtk
Jika kalian sudah melakukan perbaikan maka lakukan Validasi.
Hasilnya akan diproses dalam waktu 28 hari kedepan dan proses validasi akan menunjukan Sedang berlangsung.
Jika Validasi sudah berhasil pada laporan Peringatan LCP menunjukan Validasi berhasil.
Status Validasi laporan Data web dapat diketahui berikut pada hasil berikut ini :
1. Belum dimulai, menunjukan url belum diperbaiki dan belum melakukan Validasi masalah Light Conentful Paint.
2. Dimulai, menunjukan kalian telah melakukan validasi perbaikan namun belum ada hasil penilaian setelah melakukan perbaikan url.
3. Terlihat Bagus, artinya kalian telah melakukan validasi dan semua masalah url peringatan masalah telah diperiksa.
4. Lulus, menunjukan semua Url dengan status Lulus ketika kalian telah melakukan Validasi perbaikan.
5. Gagal, artinya proes Validasi perlu dilakukan kembali.
Peringatan lainnya adalah karena masalah CLS lebih lebih dari 0,1 yang membutuhkan Validasi dengan status Peringatan Peningkatan yang bisa kalian lakukan perbaikan dengan cara yang sama seperti pada masalah LCP.
Meningkatkan kebergunaan seluler website menjadi mobile friendly adalah prioritas utama website jika ingin mencapai peringkat pada halaman pertama google.
Itulah cara mengatasi masalah LCP largest contentful paint lebih dari 2,5 dtk dan masalah CLS lebih dari 0,1 di google search console yaitu dengan optimasi gambar dengan mengatur ukuran gambar dan mengupload gambar dengan ukuran file yang telah di kompres, mengurangi penggunaan java script yang tidak digunakan, mengurangi css dan widget yang tidak perlu di website ateu blog.