Cara Membuat Tombol Chat WhatsApp Langsung di Blog dan Website
WhatsApp adalah sebuah platform chatting atau perpesanan, telepon dan video call yang banyak digunakan dengan segala kemudahan dan kegunaanya sebagai sebuah teknologi perpesanan dimasa sekarang.
Hampir di semua smarthphone secara default telah menyematkan aplikasi WhatsApp.
Aplikasi whatsApp juga bisa diunduh pada Smartphone Android, Smartphone Apple dan juga dapat di gunakan melalui komputer.
Pada sebuah blog atau website yang ingin selalu terhubung dengan relasi, customer ataupun pengunjung blog diperlukan sebuah pintasan widget tombol WA di website.
Tombol whatsapp yang dipasang di blog atau website yang berguna untuk mempermudah komunikasi secara cepat, dan langsung live chat terhubung dengan cara menambahkan tombol Chat WhatsApp di blog atau website.
Fungsi Widget Tombol Chat Whatsapp di Website
Fungsi tombol chat pada blog adalah mempermudah chat melalui WA tanpa harus menuliskan nomor WA terlebih dahulu pada handphone
Icon button whatsapp akan muncul di blog atau website dan apabila visitors mengklik icon tersebut maka akan langsung terhubung ke link wa secara otomatis.
Baca Juga : Cara mengembalikan nomor WA yang di blokir
Selanjutnya ikuti langkah dan cara membuat tombol chat whatsapp melayang di website dengan Getbutton yang bisa kalian atur letaknya dengan mudah dibawah ini :
Cara Membuat Tombol Chat WhatsApp di Blog dan Website
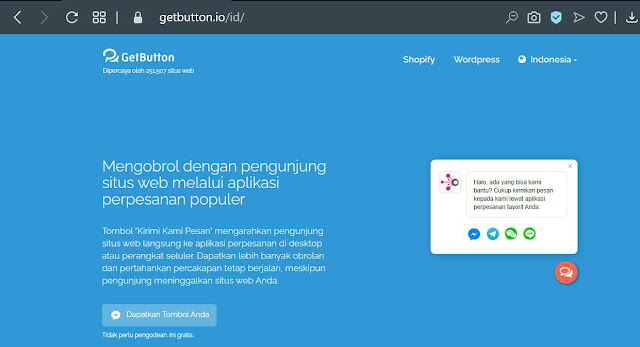
1. Buka situs GetButton di https://getbutton.io/id bisa melalui browser di komputer atau smartphone.
2. Pilih tombol chat logo Whatsapp > Masukan Nomor WhatsApp yang diawali dengan Kode Negara dan Nomor Whatssapp kalian.
3. Sesuikan tombol Chat. Untuk Fitur Pro atau berbayar bisa masukan Logo perusahaan dan Pesan salam.
4. Untuk Fitur Gratis lanjutkan pada pengaturan letak posisi tombol di Kiri atau kanan. Isi Panggilan untuk bertindak misalnya Hubungi Kami atau sesuikan dengan keinginan kalian. Preview atau pratinjau pengaturan ada pada sebelah kanan.
5. Jika ingin melihat pratinjau pada blog atau website kalian lihat Pratinjau Live (beta) dengan cara memasukan alamat URL blog atau website kalian > kemudian klik Lihat.
6. Untuk Fitur Pro bisa di atur untuk Langkah selanjutnya.
7. Masukan alamat email kalian untuk mendapatkan kode ke blog atau website > Klik Get Button Kode.
8. Buka email kalian kemudian Copy code html yang akan dipasang pada template blogger.
Baca juga : Cara daftar whatsapp dengan nomor baru
Setelah mendapatkan kode tombol chat whatsapp maka sekarang kalian dapat memasang tombol WA di website pada cara berikut ini.
Cara Memasang Tombol Whatsapp di Website Blogger
1. Buka Dashboard blogger kalian > Pilih ke Tema > Sesuaikan > Edit Html.
2. Cari kode </body > pada tema dengan cara tekan tombol Ctrl + F pada laptop windows atau Commond + F pada Macbook dan tulisakan di kotak pencarian.
3. Pastekan kode kodenya di atas </body> kemudian Simpan.
4. Buka blog atau website dan akan tampil tombol chat Whatsapp. Silahkan coba dengan mengklik tombol chat Whatsapp.
5. Jika berhasil maka saat mengklik button whatsapp akan langsung terhubung ke link whatsapp pada nomor yang kalian pasang.
Bagaimana mudah kan cara membuat tombol whatsapp di website.
Demikian cara membuat tombol chat whatsapp serta cara pasangnya di blog atau website, semoga bermanfaat.