Membuat push Notifikasi berlangganan artikel gratis di blogger / website
Untuk mempermudah pemberitahuan artikel terbaru yang diterbitkan sebuah blog atau website agar langsung diterima pembaca atau pengunjung maka blog atau website dapat membuat push notifikasi berlangganan untuk mempermudah notifikasi langsung kepada pembaca.
Push notifikasi dapat diaktifkan oleh pengunjung blog atau website dengan menekan tombol Allow sebelum dimodifikasi. Notifikasi akan dikirim langsung saat artikel baru diterbitkan dan akan masuk saat browser di buka.
Manfaat membuat push notifikasi bagi pemilik Blog atau website adalah mempercepat tersampaikannya pesan kepada pembaca bahwa blog telah menerbitkan artikel terbaru sehingga pengunjung blog langsung mengetahui artikel baru telah diterbitkan atau diposting.
Visitors blog yang telah berlangganan push notifikasi memperoleh keuntungan akses yang cepat tanpa harus membuka website telah memperoleh pemeritahuan artikel terbaru
Cara membuat push notifikasi di Blog atau Website di Blogger
1, Buka situs One Signal https://onesignal.com bisa menggunakan browser pada Handphone atau Komputer. Kemudian Buat akun Push Notifications dengan Klik Get Started Now. Akun dapat dibuat menggunakan akun Facebook, akun Google, akun Github atau dengan Email dengan password sendiri.
2. Kali ini saya akan membuat akun dengan menggunakan email dengan membuat password sendiri.
3. Masukan alamat email, kemudian buat passwordnya, dan masukan nama blog atau website kalian selanjutnya Klik Create Account. Dan konfirmasi akun akan dikirim ke email kalian.
4. Buka email yang berisi permintaan konfirmasi akun kemudian klik Confirm Your Account.
5. Selanjutnya akan dibawa ke jendela browser dan pilih browser kalian untuk mengkonfirmasi akun.
6. Masukan Nama app, tulislah sesuai dengan keinginan kalian singkat dan jelas, bisa juga nama blog kalian. Kemudian pilih platformnya notifikasinya dan pilih Web, kemudian Kilk Next Configure Your Platform.
7. Kemudian terbuka jendela,selanjutnya Pilih Wordpress Plugin or Website Builder dan pilih Blogger untuk notifikasi pada pengguna Blogspot.
8. Terbuka jendela Blogger Site Setup, Kemudian masukan Nama Website kalian pada bagian Site Name, Tuliskan URL blog atau website.
9. Masukan Chose label dengan menggunakan huruf kecil, misalkan nama blog kalian.
10. Jika ingin menambahkan Gambar logo blog kalian bisa ditambahkan pada bagian Default Icon URL atau Upload dari file komputer atau Handphone dengan klik tanda +Upload.
11. Cara yang lain untuk menambahkan gambar adalah dengan memasukan URL gambar logonya.
Cara setting Push notifikasi website dengan menambahkan logo
Siapkan gambar logo dengan ukuran 192 x 192 pixel, jika ukuran terlalu besar maka kalian dapat merubah ukuran tersebut menggunakan aplikasi PixelLab.
Buka postingan di blogspot dengan pada dasboard blogger, kemudian pilih postingan dan upload gambar di bagian postingan. Catatan : Postngan tidak usah diterbitkan hanya disimpan sebagai draf saja.
Ganti mode menulis menjadi html, kemudian copy pada bagian seperti contoh gambar di bawah ini, dari https sampai dengan png. jika gambar berformat file jpg ya di copy sampai bagian jpg kemudian paste kan pada bagian masukan URL di Default Icon URL.
Langkah selajutnya
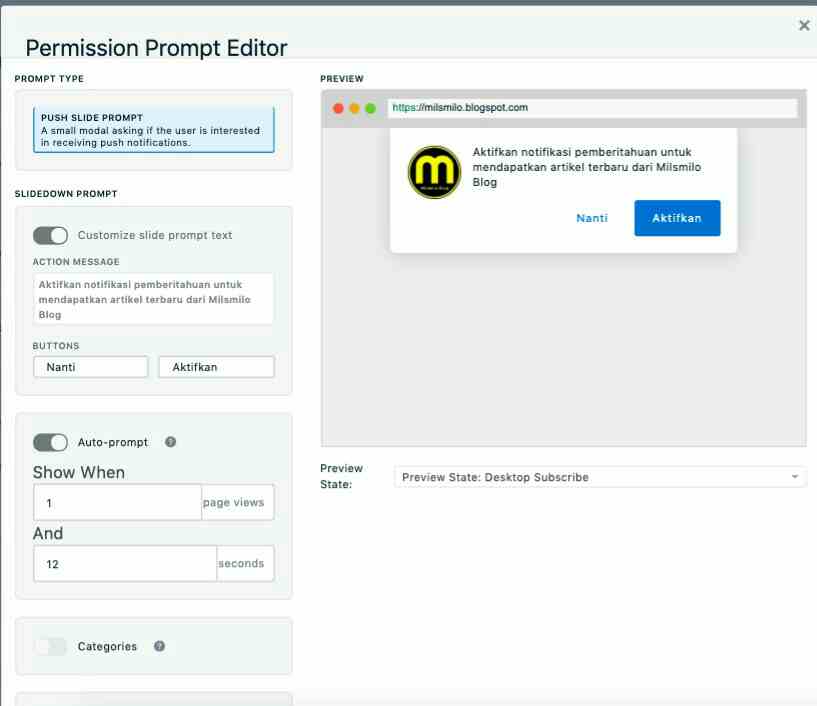
12. Pilih Permission Prompt Setup, dan kali ini saya pilih Push Slide Prompt, Klik pada bagian tersebut kemudian keluar menu pengaturan.
13. Tuliskan pada Action Massage sesuaikan dengan kreasi kalian masing-masing atau biarkan secara default.
14. Isikan Pada bagian Button, bisa biarkan default, tetapi kali ini saya isikan Nanti dan Aktifkan. Isikan Auto Prompt pada Show When 1 dan End saya isi 12 Second. Pada bagian ini bisa kalian atur sendiri settingannya. Dan dibagian samping terdapat preview hasilnya dan jika sudah cocok klik Finish.
15. Pada bagian Add Code to Side, Klik Copy Code atau copy kodenya secara manual dengan cara blok kodenya kemudian Copy.
Cara menampilkan Push Notifikasi di Blogger
1. Buka dasboard blogger kemudian Pilih Tema > Pilih edit HTML.
2. Paste kan Code tersebut diantara <head> dan </head>, dan saya letakan di bawah kode <head>. Cara mencari <head> dengan cara tekan Control + F pada keyboard pada laptop atau komputer jika menggunakan Windows atau Command + F jika menggunakan Mac OS atau Macbook.
3. Selanjutnya simpan Save atau Simpan perubahan setelah mengedit HTML tema. Pada tahapan ini mamsukan push notifikasi telah selesai.
Demikian cara menambahkan push notifications di Blogger, dan pemberitahuan akan keluar saat pengunjung atau pembaca membuka browser. Semoga bermanfaat.